Στον οδηγό που σας παρουσιάζουμε πιο κάτω θα αποκτήστε μια ολοκληρωμένη κατανόηση για την αρχιτεκτονική ιστοσελίδων, της σημασίας της και πρακτικές συμβουλές για τη βελτίωσή της. Απευθύνεται σε προγραμματιστές ιστοσελίδων, ιδιοκτήτες μικρών επιχειρήσεων και όλους όσους επιθυμούν να βελτιώσουν τη διαδικτυακή τους παρουσία.
Τι είναι η αρχιτεκτονική ιστοσελίδων;
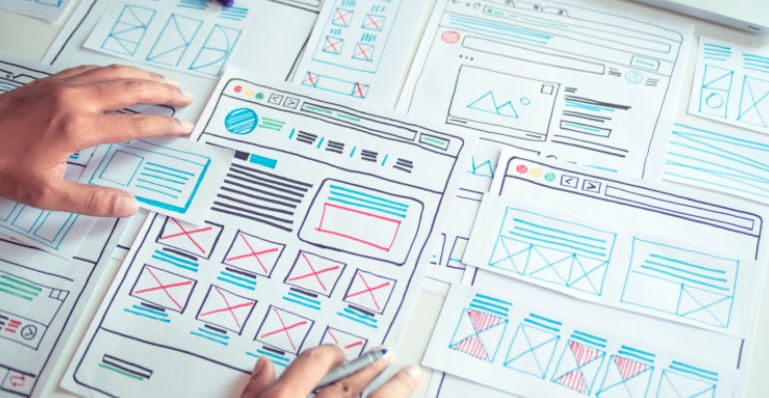
Η κατασκευή μιας ιστοσελίδας είναι σαν να κατασκευάζετε ένα κτίριο από την αρχή. Απαιτεί ένα στέρεο θεμέλιο και μια προσεγμένη δομή. Η αρχιτεκτονική ιστοσελίδων χρησιμεύει ως το σχέδιο του κτιρίου σας. Χαρτογραφεί και οργανώνει σχολαστικά τα στοιχεία και τις συνιστώσες για τη δημιουργία ενός συνεκτικού, φιλικού προς το χρήστη και αποτελεσματικού ιστότοπου.
Ωστόσο, η σημασία της αρχιτεκτονικής ιστοσελίδων εκτείνεται πέρα από την οργάνωση. Αποτελεί κρίσιμο παράγοντα για τη βελτιστοποίηση για τις μηχανές αναζήτησης,(SEO) διευκολύνοντας την κατανόηση, την ανίχνευση και την ευρετηρίαση του περιεχομένου σας. Διαμορφώνει επίσης την εμπειρία του χρήστη, επηρεάζοντας τον τρόπο με τον οποίο οι επισκέπτες αλληλεπιδρούν και περιηγούνται στον ψηφιακό σας χώρο.
Υπάρχει πολύς προγραμματισμός και συντήρηση για να εξασφαλιστεί ότι οι χρήστες θα έχουν μια ευχάριστη εμπειρία κατά την εξερεύνηση του ιστότοπου. Η ομάδα σας θα μάθει να οργανώνει τις σημαντικές πληροφορίες για να βοηθήσει τους χρήστες να περιηγηθούν πιο ελεύθερα. Μαθαίνοντας τι αναζητούν οι χρήστες, μπορείτε να οργανώσετε το περιεχόμενό σας ώστε να μπορούν να βρουν γρήγορα αυτό που ψάχνουν.
Να θυμάστε ότι οι ικανοποιημένοι πελάτες μοιράζονται τις εμπειρίες τους. Οι δυσαρεστημένοι πελάτες τείνουν να το διαδίδουν ακόμα πιο γρήγορα. Η βελτιστοποίηση της δομής του ιστοτόπου σας, από την αρχική σελίδα έως την επαφή και όλα τα ενδιάμεσα, παρέχει τη θετική εμπειρία χρήστη που περιμένουν.
6 βασικά στοιχεία πάνω στην αρχιτεκτονική ιστοσελίδων
Η αρχιτεκτονική ιστοσελίδων έχει πολλά βασικά στοιχεία που είναι απαραίτητα για τη δημιουργία ενός λειτουργικού, φιλικού προς το χρήστη και ευανάγνωστου ιστοχώρου. Αυτά τα στοιχεία παρέχουν μια σταθερή δομή για το σχεδιασμό και το περιεχόμενο του ιστότοπού σας. Είναι οι πυλώνες που στηρίζουν μια καλά σχεδιασμένη αρχιτεκτονική ιστοσελίδων, διασφαλίζοντας ότι ανταποκρίνεται στους στόχους τόσο της επιχείρησης όσο και των χρηστών της, καθώς είναι ανακαλυπτόμενη, προσβάσιμη και ευχάριστη στη χρήση.
Ένας οργανωμένος χάρτης της ιστοσελίδας σας
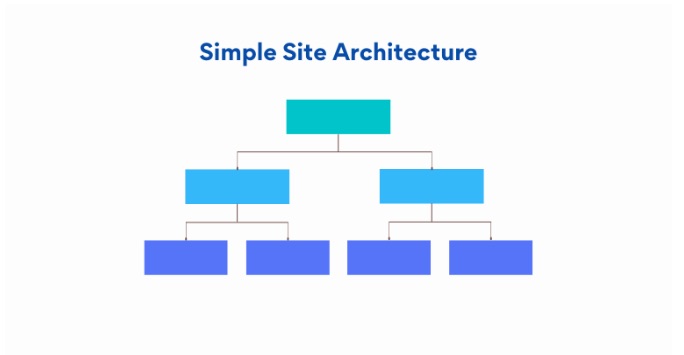
Ένας χάρτης ιστοσελίδων(site map) είναι ένας οδικός χάρτης όλων των σελίδων ενός ιστότοπου. Τόσο οι χρήστες όσο και οι μηχανές αναζήτησης πρέπει να κατανοούν τη διάταξη και την ιεραρχία του περιεχομένου στον ιστότοπο. Ένας καλά οργανωμένος χάρτης ιστοχώτου μπορεί να διευκολύνει την καλύτερη ευρετηρίαση από τις μηχανές αναζήτησης και να βελτιώσει την πλοήγηση των χρηστών.
Τα περισσότερα συστήματα διαχείρισης περιεχομένου διαθέτουν τα δικά τους εργαλεία δημιουργίας sitemap. Ωστόσο, εργαλεία όπως το FlowMapp, το Slickplan ή το MindMeister σας παρέχουν μια πλατφόρμα για να σχεδιάσετε οπτικά τη δομή του ιστότοπού σας.
Καθαρές, φιλικές προς το SEO διευθύνσεις URL
Οι καθαρές, λογικές και φιλικές προς το SEO διευθύνσεις URL είναι ζωτικής σημασίας. Μια καλά δομημένη διεύθυνση URL βοηθά τους χρήστες και τις μηχανές αναζήτησης να καταλάβουν τι αφορά η σελίδα πριν καν την επισκεφθούν.
Όταν δημιουργείτε URL, θα μπορούσαν κάλλιστα να είναι πεντακάθαρα. Θα πρέπει να είναι ευχάριστα στην ανάγνωση και να βοηθούν τους χρήστες να εμπλακούν. Όπως αναφέρθηκε, οι διευθύνσεις URL σηματοδοτούν το περιεχόμενο της σελίδας. Αυτό παρέχει διαφάνεια για τους χρήστες και τις μηχανές αναζήτησης.
Εξετάστε τις παρακάτω συμβουλές για τη δημιουργία φιλικών προς το χρήστη διευθύνσεων URL:
- Κρατήστε τες απλές. Οι διευθύνσεις URL θα πρέπει να είναι εύκολα αναγνώσιμες και κατανοητές.
- Χρησιμοποιήστε σχετικές λέξεις-κλειδιά. Θέλετε να χρησιμοποιείτε λέξεις-κλειδιά που αντικατοπτρίζουν το περιεχόμενο της σελίδας, ώστε οι χρήστες να γνωρίζουν τι να περιμένουν στη σελίδα.
- Χρησιμοποιήστε παύλες για να διαχωρίζετε τις λέξεις. Οι υποδιαστολές χρησιμοποιούνται γενικά σε φίλτρα και μπορούν να αγνοηθούν.
- Μην χρησιμοποιείτε ειδικούς χαρακτήρες. Οι ειδικοί χαρακτήρες, όπως το (+), στις διευθύνσεις URL σας μπορεί να προκαλέσουν προβλήματα στο πρόγραμμα περιήγησης.
- Χρησιμοποιήστε πεζά γράμματα. Δεν μπορώ να μετρήσω πόσες φορές έχουμε καθαρίσει τοποθεσίες με διπλές σελίδες λόγω διαφορών στην κεφαλαιοποίηση. Ορισμένοι διακομιστές αντιμετωπίζουν το MyPage ως ξεχωριστή σελίδα από το mypage, δημιουργώντας προβλήματα στις προσπάθειες SEO σας.
- Να είστε περιγραφικοί, αλλά ακριβείς. Θέλετε να περιγράψετε το περιεχόμενο της σελίδας, αλλά δεν θέλετε η διεύθυνση URL να είναι χιλιόμετρα μακριά.
- Δημιουργήστε μια διαισθητική δομή. Μια λογική ιεραρχία URL που ακολουθεί τη δομή πλοήγησης και περιεχομένου σας θα έχει περισσότερο νόημα για τους χρήστες και τις μηχανές αναζήτησης.
- Περιορίστε τη χρήση κατηγοριών. Ενώ οι κατηγορίες μπορούν να σας βοηθήσουν να εξορθολογήσετε την πλοήγησή σας και να παρέχετε μια σαφή διαδρομή, οι πολλές κατηγορίες μπορούν να κάνουν τη διεύθυνση URL σας να φαίνεται περίπλοκη.
- Μην χρησιμοποιείτε ημερομηνίες. Η επιφύλαξη σε αυτό είναι αν το περιεχόμενό σας σχετίζεται με ειδήσεις ή είναι συγκεκριμένο με ημερομηνίες. Το αειθαλές περιεχόμενο δεν πρέπει να περιλαμβάνει ημερομηνίες, οι οποίες μπορεί να κάνουν το περιεχόμενο να φαίνεται ξεπερασμένο.
- Να είστε συνεπείς. Μόλις αποφασίσετε πώς θα διαμορφώσετε τη δομή της διεύθυνσής σας, παραμείνετε σε αυτήν. Η διατήρηση της συνέπειας αποφεύγει τη σύγχυση για τους χρήστες σας.
Εύχρηστη πλοήγηση μέσα στο website
Τα μενού πλοήγησης καθοδηγούν τους επισκέπτες σας μέσα στον ιστότοπο. Η καλή πλοήγηση πρέπει να είναι εύχρηστη και συνεπής σε ολόκληρο τον ιστότοπο, διευκολύνοντας τους χρήστες να βρίσκουν αυτό που χρειάζονται χωρίς περιττά κλικ.
Για να διασφαλίσετε ότι οι επισκέπτες μπορούν να βρουν τις πληροφορίες που χρειάζονται, είναι σημαντικό να τοποθετήσετε τα μενού με συνέπεια σε ολόκληρο τον ιστότοπο, συνήθως στην κορυφή ή στην αριστερή πλευρά των οθονών, όπου οι χρήστες περιμένουν να τα βρουν. Οι σαφείς κατηγορίες και ετικέτες στο μενού βοηθούν τους χρήστες να εντοπίζουν γρήγορα τις ενότητες που θέλουν να εξερευνήσουν, είτε αναζητούν αναρτήσεις ιστολογίου, είτε σημαντικές σελίδες, είτε κομμάτια περιεχομένου.
Βελτιώστε την πλοήγησή σας με τις παρακάτω συμβουλές:
- Παρέχετε εύχρηστη πλοήγηση για να βοηθήσετε τους χρήστες να βρουν ακριβώς αυτό που ψάχνουν. Ο ιστότοπός σας θα καταγράψει λιγότερα ποσοστά bounse rate από συνδέσμους πλοήγησης και τα αποτελέσματα του SEO σας θα βελτιωθούν.
- Χρησιμοποιήστε εύκολα κατανοητές ετικέτες μενού.
- Διατηρήστε τα μενού απλά και συνεπή. Βεβαιωθείτε ότι τα αναπτυσσόμενα μενού είναι προσβάσιμα και ποτέ δύσκολo στην πλοήγηση.
- Επισημάνετε την τρέχουσα τοποθεσία. Χρησιμοποιήστε οπτικές ενδείξεις, όπως επισημάνσεις και αλλαγές χρώματος, για να υποδείξετε σε ποια σελίδα βρίσκεται ο επισκέπτης.
- Κάντε τα αναπτυσσόμενα μενού εύχρηστα. Βεβαιωθείτε ότι ανοίγουν εύκολα, είναι εύχρηστα και δεν εξαφανίζονται πολύ γρήγορα.
- Δοκιμάστε την πλοήγησή σας με πραγματικούς χρήστες. Θέλετε να γνωρίζετε πώς χρησιμοποιούν οι πραγματικοί επισκέπτες τα μενού σας. Συλλέξτε ανατροφοδότηση και κάντε προσαρμογές με βάση το πόσο εύκολο είναι για αυτούς να ολοκληρώσουν εργασίες.
- Παρέχετε μια γραμμή αναζήτησης για ταχύτερη πλοήγηση. Ποτέ μην περιμένετε από τα μενού σας να αναλάβουν όλο το βάρος της πλοήγησης στον ιστότοπό σας. Η ύπαρξη μιας γραμμής αναζήτησης επιτρέπει στους χρήστες να πλοηγούνται γρήγορα σε βαθύτερες, πιο ενημερωτικές σελίδες.
Οργανωμένη ιεραρχία περιεχομένου
Σκεφτείτε μια ιστοσελίδα ως ένα κεφάλαιο στην ιστορία του ιστοτόπου σας. Κάθε ιστοσελίδα θα πρέπει να είναι ένα καλά σχεδιασμένο κομμάτι περιεχομένου που να αιχμαλωτίζει το κοινό σας, ακριβώς όπως ένα κεφάλαιο σε ένα καλό βιβλίο. Το περιεχόμενο θα πρέπει να είναι οργανωμένο λογικά, διευκολύνοντας τους επισκέπτες του ιστότοπου να περιηγηθούν και να βρουν αυτό που θέλουν. Είτε πρόκειται για μια ανάρτηση σε ιστολόγιο, μια σελίδα προορισμού ή μια σελίδα προϊόντος, μια σαφής ιεραρχία περιεχομένου διασφαλίζει ότι ο ιστότοπός σας μεταφέρει αποτελεσματικά το μήνυμά του.
Πώς μπορείτε να δημιουργήσετε μια λογική και αποτελεσματική ιεραρχία περιεχομένου;
- Καθορίστε τον σκοπό του ιστότοπού σας. Ο ιστότοπός σας προορίζεται για πωλήσεις; Αναπτύσσετε ενδιαφέρον και ευαισθητοποίηση; Ίσως θέλετε απλώς μια επαγγελματική κάρτα. Ο σκοπός κάνει τη διαφορά στο πώς θα σχεδιάσετε τον ιστότοπο.
- Δώστε προτεραιότητα στις προσφορές περιεχομένου σας. Είναι καλή ιδέα να ιεραρχείτε με βάση τις ανάγκες και τις προτιμήσεις του κοινού-στόχου σας και όχι με βάση το τι θεωρείτε εσείς σημαντικό. Βάλτε το πιο σημαντικό περιεχόμενο στην κορυφή της ιεραρχίας σας.
- Χρησιμοποιήστε σαφείς επικεφαλίδες. Χρησιμοποιήστε περιγραφικές επικεφαλίδες και υποκεφαλίδες για να αντικατοπτρίσετε τι υπάρχει στη σελίδα και να καθοδηγήσετε τους χρήστες στον ιστότοπό σας.
- Δημιουργήστε μια λογική ροή. Όπως το νερό ακολουθεί το μονοπάτι της μικρότερης αντίστασης, έτσι θα πρέπει να κάνουν και οι επισκέπτες σας.
- Δομήστε το περιεχόμενό σας ώστε να τους οδηγείτε από το γενικό περιεχόμενο σε πιο ειδικό περιεχόμενο. Αφήστε τους να αποφασίσουν πόσο βαθιά θέλουν να κατέβουν.
- Χρησιμοποιήστε οπτικές ενδείξεις. Το μέγεθος, το χρώμα και η αντίθεση μπορούν να δημιουργήσουν μια οπτική διαφορά μεταξύ των επιπέδων, όπως μεγαλύτερες γραμματοσειρές για τις κύριες επικεφαλίδες.
Είτε δημιουργείτε έναν νέο ιστότοπο είτε αναβαθμίζετε έναν παλιό, υπάρχουν διάφορα εργαλεία που σας βοηθούν στην οργάνωση του περιεχομένου. Το Dynomapper, για παράδειγμα, δημιουργεί μια οπτική απογραφή του ιστότοπού σας, η οποία είναι χρήσιμη για τον προγραμματισμό περιεχομένου.Ένα εργαλείο με βάση την τεχνητή νοημοσύνη, το MarketMuse μπορεί να σας βοηθήσει να δημιουργήσετε μια λογική στρατηγική περιεχομένου για τον ιστότοπό σας.
Δείτε ακόμη: Μάρκετινγκ περιεχομένου: Πως θα δημιουργήσετε μια αποτελεσματική στρατηγική
Προσεγμένες εσωτερικές συνδέσεις
Οι εσωτερικοί σύνδεσμοι όχι μόνο βοηθούν στην πλοήγηση στον ιστότοπο αλλά και συνδέουν το περιεχόμενο, δίνοντας στους χρήστες και τις μηχανές αναζήτησης μια σαφή διαδρομή μέσα στον ιστότοπό σας. Βοηθούν επίσης στη δημιουργία μιας ιεραρχίας πληροφοριών και στην εξάπλωση της αυθεντικότητας της σελίδας σε ολόκληρο τον ιστότοπό σας.
Αντί να δημιουργείτε συνδέσμους για χάρη των εσωτερικών συνδέσμων, να είστε προσεκτικοί με τις επιλογές σας:
- Χρησιμοποιήστε περιγραφικό κείμενο. Χρησιμοποιήστε κείμενο συνδέσμου (link) που περιγράφει τι θα βρουν όταν κάνουν κλικ στο σύνδεσμο.
- Συνδέστε με σχετικές σελίδες του ιστότοπού σας σε διαφορετικά επίπεδα. Οι εσωτερικοί σύνδεσμοι πρέπει να οδηγούν σε σχετικό περιεχόμενο. Οι βαθύτεροι σύνδεσμοι (σύνδεσμοι πέραν της αρχικής σελίδας, της σελίδας επικοινωνίας και της σελίδας υπηρεσιών) θα πρέπει να αναδεικνύουν πιο ουσιαστικό, ενδιαφέρον περιεχόμενο στον ιστότοπό σας.
- Συνδέστε μέσα στο σώμα του περιεχομένου. Οι μηχανές αναζήτησης είναι αρκετά έξυπνες ώστε να αναγνωρίζουν έναν σύνδεσμο μενού σε σύγκριση με έναν σύνδεσμο εντός του περιεχομένου.
- Όποτε είναι δυνατόν, δημιουργήστε συνδέσμους εντός του περιεχομένου και όχι σε υποσέλιδα και μενού.
Δημιουργήστε κόμβους περιεχομένου ή ομάδες θεμάτων. Οι κόμβοι περιεχομένου, οι σελίδες πυλώνων, οι θεματικές ομάδες και οι κατηγορίες παρέχουν πρόσβαση σε ένα ευρύ θέμα. Συγκεντρώστε σελίδες και αναρτήσεις κάτω από αυτούς τους κόμβους που καλύπτουν συναφή, συγκεκριμένα θέματα, και στη συνέχεια συνδέστε τις με τη σελίδα πυλώνα και μεταξύ τους.
Για παράδειγμα, αν συνδέεστε από μια ανάρτηση ιστολογίου, μπορεί να συνδέεστε με τη σχετική σελίδα της κατηγορίας, καθώς και με μια άλλη ανάρτηση στην ίδια κατηγορία.
Μην δημιουργείτε συνδέσμους για χάρη του συνδέσμου. Βεβαιωθείτε ότι οι σύνδεσμοι που συμπεριλαμβάνετε παρέχουν αξία. Η σύνδεση μόνο και μόνο για να υπάρχει σύνδεση μπορεί να μειώσει την εμπειρία του χρήστη, παρασύροντας τους επισκέπτες σε άλλο ένα κυνήγι πληροφοριών.
Ένα από τα αγαπημένα μας εργαλεία για την εύρεση σχετικών εσωτερικών συνδέσμων είναι το Screaming Frog SEO Spider. Το Screaming Frog είναι ένα ισχυρό εργαλείο για ελέγχους SEO και περιεχομένου, αλλά παρέχει επίσης έναν εύκολο τρόπο για τον εντοπισμό κατάλληλων σελίδων βαθιά μέσα στον ιστότοπό σας.
Σχεδιασμός ιστοσελίδων με responsive design
Με τόσους πολλούς ανθρώπους να χρησιμοποιούν τις κινητές συσκευές τους για αναζήτηση, είναι λογικό να σχεδιάσετε μια διάταξη ιστότοπου που να μπορεί να προσαρμόζεται σε διαφορετικές συσκευές και μεγέθη οθόνης. Ο responsive σχεδιασμός ιστοσελίδων συμβάλλει στη διασφάλιση ότι οι εμπειρίες των χρηστών παραμένουν συνεπείς σε κάθε πλατφόρμα. Καθώς αποκτάτε κατανόηση, είναι εύκολο να καταλάβετε γιατί ο responsive σχεδιασμός ιστού είναι τόσο σημαντικός στον σημερινό ψηφιακό κόσμο. Μία ιστοσελίδα που δεν θα μπορεί να εμφανιστεί σωστά στις κινητές συσκευές θα εμφανίζεται σε πολύ λιγότερα αποτελέσματα αναζήτησης.
Διάφορες ενέργειες μπορούν να σας βοηθήσουν να επιτύχετε τους στόχους σας στον responsive σχεδιασμό. Βελτιστοποιήστε το περιεχόμενο και τα μέσα σας. Οι σελίδες θα φορτώνονται ταχύτερα με τη συμπίεση εικόνων και βίντεο και, με κάθε τρόπο, βεβαιωθείτε ότι οι χρήστες σας μπορούν να αναπαράγουν το περιεχόμενο πολυμέσων σας στις κινητές συσκευές τους.
Όπως σε οτιδήποτε σχετίζεται με τον ιστότοπό σας, παρέχετε σαφές και ενδιαφέρον περιεχόμενο με μεγέθη γραμματοσειράς που μπορούν να διαβάσουν οι χρήστες. Διαχωρίστε τις παραγράφους για να κάνετε το περιεχόμενο ευανάγνωστο σε μικρότερες οθόνες.
Το Responsive Web Design Checker και το BrowserStack σας επιτρέπουν να ελέγξετε τον ιστότοπό σας για να δείτε πόσο καλά αποδίδει σε αυτόν τον τομέα.
Δείτε ακόμη: Mobile friendly website ο πλήρης οδηγός κατασκευής
Ανακεφαλαιώνοντας το άρθρο μας πάνω στην αρχιτεκτονική ιστοσελίδων
Η ανάπτυξη μιας ισχυρής αρχιτεκτονικής ιστοσελίδων είναι σαν να συναρμολογείτε ένα πολύπλοκο παζλ. Απαιτεί μια λεπτομερή προσέγγιση για την οργάνωση και τον προγραμματισμό της διαδικτυακής επιχείρησής σας. Ο γενικός σας στόχος σε αυτή την προσπάθεια είναι να δημιουργήσετε ένα φιλικό προς το χρήστη περιβάλλον όπου οι επισκέπτες μπορούν να πλοηγηθούν χωρίς κόπο, να βρουν το περιεχόμενο που αναζητούν άμεσα και να έχουν μια εμπειρία τόσο απρόσκοπτη που να μοιάζει διαισθητική.
Ο παρών οδηγός χρησιμεύει ως σημείο εκκίνησης. Να θυμάστε, δεν υπάρχει μια προσέγγιση που να ταιριάζει σε όλους και οι πιο επιτυχημένοι ιστότοποι είναι αυτοί που εξελίσσονται συνεχώς και προσαρμόζονται στις ανάγκες των χρηστών τους.
Πατώντας το “μαγικό” κουμπί της αρχιτεκτονικής ιστοσελίδων, δεσμεύεστε σε μια συνεχή διαδικασία βελτίωσης και τελειοποίησης. Είναι μια πορεία που απαιτεί προσοχή στη λεπτομέρεια, βαθιά κατανόηση του κοινού σας και αφοσίωση στην παροχή αξίας σε κάθε κλικ. Μπορεί να μην υπάρχει ένα “εύκολο” κουμπί, αλλά οι ανταμοιβές ενός καλά δομημένου ιστότοπου αξίζουν κάθε προσπάθεια. Το ψηφιακό τοπίο σας περιμένει – σχεδιάστε, κατασκευάστε και πλοηγηθείτε με σύνεση.