Τι είναι το Mobile SEO;
Το Mobile SEO είναι η διαδικασία βελτιστοποίησης της έκδοσης ενός ιστότοπου για κινητά ώστε να αυξάνεται η οργανική επισκεψιμότητα από τις μηχανές αναζήτησης. Η βελτιστοποίηση για κινητά εστιάζεται στην παροχή της καλύτερης δυνατής εμπειρίας στις κινητές συσκευές, όπου οι τεχνικές υλοποιήσεις, όπως η χρήση του responsive design, παίζουν καθοριστικό ρόλο.
Γιατί είναι σημαντική η βελτιστοποίηση για κινητά;
Σύμφωνα με την Statista, οι κινητές συσκευές παρήγαγαν το 59% της παγκόσμιας κινητής κυκλοφορίας το τελευταίο τρίμηνο του 2022.
Δεν είναι μόνο οι χρήστες που βλέπουν κατά κύριο λόγο τον ιστότοπό σας από κινητή συσκευή, αλλά και το Googlebot.
Το 2016, η Google ανακοίνωσε την πρώτη ευρετηρίαση για κινητά τηλέφωνα (mobile-first indexing). Ως αποτέλεσμα, η Google ανιχνεύει κατά κύριο λόγο τον ιστό μέσω του Googlebot. Αυτό σημαίνει ότι η Google θα χρησιμοποιεί κατά κύριο λόγο την έκδοση περιεχομένου για κινητά τηλέφωνα για την ευρετηρίαση και την κατάταξη της ιστοσελίδας σας.
Ακολουθούν μερικοί μόνο λόγοι σχετικά με το γιατί η παρουσία σας σε κινητά έχει ζωτική σημασία για την επιχείρησή σας:
- Οι ιστότοποι που είναι φιλικοί προς κινητά εμφανίζονται σε υψηλότερες θέσεις στα αποτελέσματα αναζήτησης
- Οι αναζητήσεις σε κινητές συσκευές αποτελούν πάνω από τις μισές αναζητήσεις στο Google.com
- Για πολλούς διαφημιζόμενους, το μεγαλύτερο μέρος της επισκεψιμότητας προέρχεται από άτομα που χρησιμοποιούν κινητά τηλέφωνα
- Αν ο ιστότοπος δεν είναι φιλικός προς κινητές συσκευές, οι επισκέπτες είναι 5 φορές πιθανότερο να τον εγκαταλείψουν
Μείνετε μπροστά από τους ανταγωνιστές σας στο δυναμικό ιντερνετικό τοπίο, κατακτώντας τις καλύτερες στρατηγικές και τεχνικές για το mobile SEO.
Πάμε να τις δούμε μαζί αυτές τις τεχνικές παρακάτω που θα σας βοηθήσουν να κατανοήσετε το mobile SEO
Σε μια εποχή όπου οι φορητές συσκευές κυριαρχούν στην ηλεκτρονική ενασχόλησή μας, η βελτιστοποίηση της ιστοσελίδας σας για φορητές συσκευές έχει γίνει ουσιαστική η βασική πτυχή της ψηφιακής επιτυχίας σας.
Αυτό το άρθρο θα σας καθοδηγήσει μέσα από τη διαδικασία βελτιστοποίησης του ιστότοπού σας για κινητά, καλύπτοντας βασικά θέματα, όπως Mobile First Indexing, αξιολόγηση της αξίας του κοινού σας για κινητά και τι θα πρέπει να κάνετε για να βελτιστοποιηθεί η ιστοσελίδα σας για κινητές συσκευές.
1. Τι είναι το Mobile First Indexing;
Καθώς οι μηχανές αναζήτησης, όπως η Google, προσαρμόζονται στο ψηφιακό τοπίο με επίκεντρο τα κινητά, η πρώτη ευρετηρίαση για κινητά έχει αναδειχθεί σε κρίσιμο παράγοντα για την κατάταξη ιστότοπων. Αυτή η προσέγγιση ευρετηρίασης δίνει προτεραιότητα στην έκδοση για κινητά τηλέφωνα του περιεχομένου του ιστότοπού σας για ευρετηρίαση και κατάταξη στα αποτελέσματα αναζήτησης. Στην ουσία, η Google χρησιμοποιεί την έκδοση του ιστότοπού σας για κινητά για να καθορίσει τη συνάφεια και την αξία του για τους χρήστες. Αυτή η αλλαγή υπογραμμίζει τη σημασία του σχεδιασμού ενός ανταποκρινόμενου και φιλικού προς τα κινητά ιστότοπου.
2. Αξιολόγηση της αξίας του κοινού σας για κινητά τηλέφωνα
Η κατανόηση της σημασίας του κοινού σας για κινητά τηλέφωνα είναι ζωτικής σημασίας προτού ξεκινήσετε τις προσπάθειες βελτιστοποίησης. Οι κινητές συσκευές αποτελούν σημαντικό μέρος της επισκεψιμότητας στο διαδίκτυο και τα αναλυτικά στοιχεία του ιστοτόπου σας μπορούν να παρέχουν πληροφορίες σχετικά με τη συμπεριφορά και τις προτιμήσεις των χρηστών κινητής τηλεφωνίας. Αναλύστε μετρήσεις όπως το bounce rate, η μέση διάρκεια παραμονής και τα ποσοστά μετατροπής ειδικά για τους επισκέπτες κινητών συσκευών. Τα δεδομένα αυτά θα σας βοηθήσουν να προσαρμόσετε τις στρατηγικές βελτιστοποίησής σας ώστε να ευθυγραμμιστούν με τις ανάγκες του κοινού σας για κινητά τηλέφωνα.
3. Εφαρμογή βελτιστοποιήσεων για κινητά πρώτα
Η βελτιστοποίηση του ιστοτόπου σας για κινητά περιλαμβάνει μια πολύπλευρη προσέγγιση που βελτιώνει την εμπειρία του χρήστη και διασφαλίζει τη βέλτιστη απόδοση. Ακολουθεί ο τρόπος με τον οποίο μπορείτε να ξεκινήσετε:
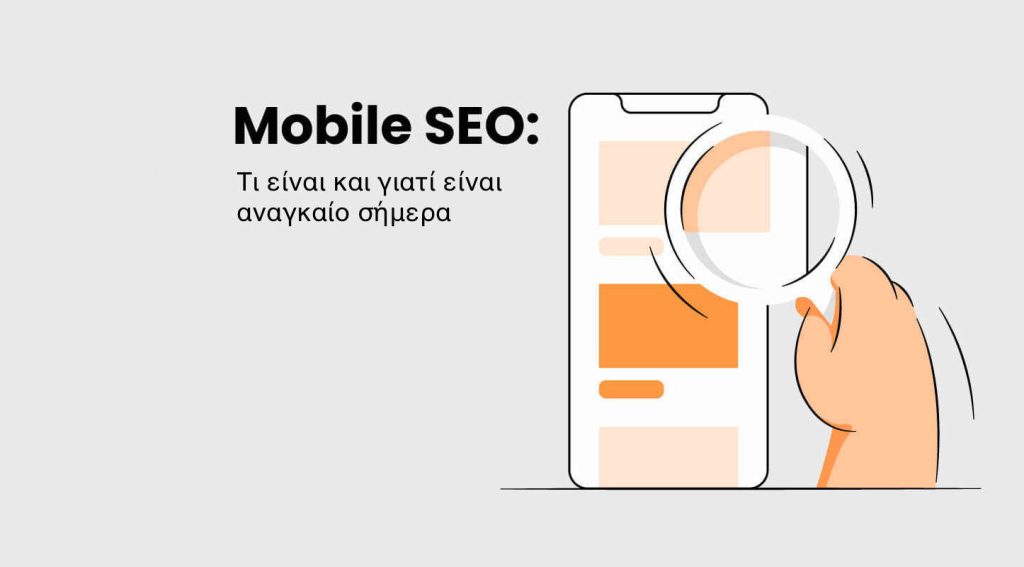
A. Responsive Web Design:
Με τον responsive design, δημιουργείτε το ίδιο αρχείο HTML ανεξάρτητα από τη συσκευή. Στη συνέχεια, το CSS τροποποιεί την απόδοση της σελίδας ώστε να ταιριάζει στις διαστάσεις προβολής της συσκευής σας. Αυτό σημαίνει επίσης ότι χρησιμοποιείτε μια μοναδική διεύθυνση URL για την εξυπηρέτηση όλων των εκδόσεων του περιεχομένου σας.
Ο responsive σχεδιασμός εξασφαλίζει ότι μπορείτε να φορτώσετε αποτελεσματικά το ίδιο κομμάτι περιεχομένου, προσανατολισμένο ανάλογα με τη συσκευή σας.
B. Δώστε προτεραιότητα στην ταχύτητα του ιστότοπου για κινητές συσκευές:
Οι χρήστες κινητών συσκευών βρίσκονται συχνά εν κινήσει και έχουν περιορισμένη υπομονή για ιστότοπους με αργή φόρτωση. Συμπιέστε εικόνες, αξιοποιήστε την προσωρινή αποθήκευση δεδομένων του προγράμματος περιήγησης και ελαχιστοποιήστε τους χρόνους απόκρισης του διακομιστή για να βελτιώσετε την ταχύτητα φόρτωσης της σελίδας.
Στην εποχή των Core Web Vitals, θα μπορούσατε να ισχυριστείτε ότι οι ισχυρές επιδόσεις ταχύτητας σελίδας δεν ήταν ποτέ πιο περιζήτητες από τους επαγγελματίες του SEO.
Στην πραγματικότητα, όταν η Google εισήγαγε για πρώτη φορά τα Core Web Vitals ως παράγοντα κατάταξης το 2021, επικεντρώθηκε αποκλειστικά στην απόδοση των κινητών συσκευών. Στη συνέχεια, η Google περίμενε μέχρι τον Φεβρουάριο του 2022 προτού χρησιμοποιήσει την απόδοση Core Web Vital για υπολογιστές γραφείου ως παράγοντα κατάταξης. Είναι σαφές να δούμε σε ποια συσκευή δίνει προτεραιότητα η Google.
Η Google εφαρμόζει τα σήματα κατάταξης Core Web Vital για κινητά και επιτραπέζια μηχανήματα στα αντίστοιχα αποτελέσματα αναζήτησης. Έτσι, για τα αποτελέσματα αναζήτησης για κινητά, η Google θα εστιάσει στην απόδοση του Core Web Vital από τις κινητές συσκευές.
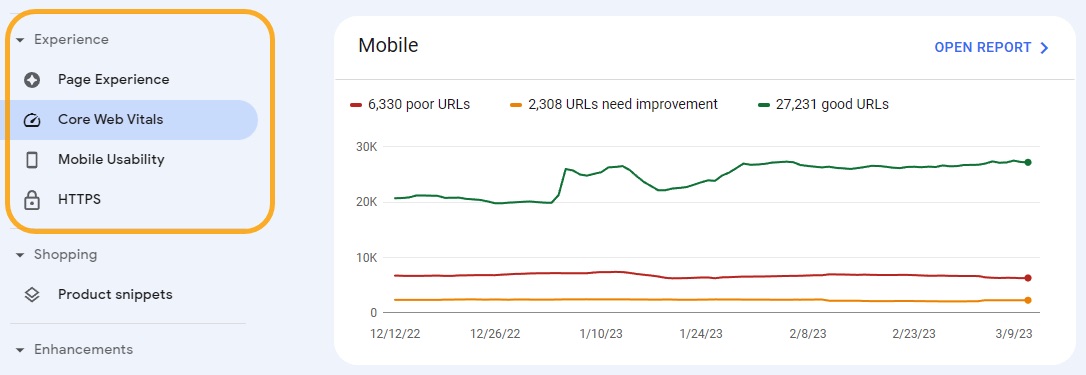
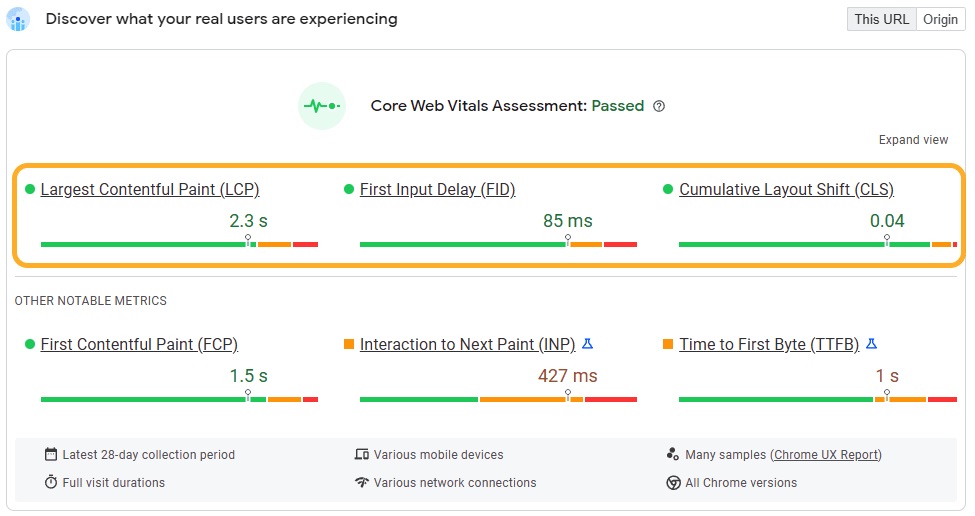
Ένα εξαιρετικό σημείο εκκίνησης για να δείτε πώς ο ιστότοπός σας αποδίδει σε σχέση με τα Core Web Vital είναι να μεταβείτε στην ειδική αναφορά στην Google Search Console (GSC). Μπορείτε να πλοηγηθείτε σε αυτή την αναφορά μέσω της αριστερής πλοήγησης στην ενότητα Experience.
Για μια πιο λεπτομερή εικόνα των προβληματικών περιοχών στην ιστοσελίδας σας μπορείτε να δείτε μέσα από τη ιστοσελίδα του PageSpeed Insights αξίζει πάντα να κάνετε έναν έλεγχο του site σας.
Το PageSpeed Insights είναι απλό στη χρήση. Απλώς πληκτρολογήστε τη διεύθυνση URL της σελίδας που θέλετε να ελέγξετε και πατήστε “enter”. Από προεπιλογή, το εργαλείο θα επανεξετάσει αυτόματα την έκδοση της σελίδας σας για κινητά.
Γ. Βελτιστοποιημένο περιεχόμενο φιλικό για κινητές συσκευές:
Το να διασφαλίσετε ότι ο ιστότοπός σας είναι βελτιστοποιημένος για κινητά δεν αφορά μόνο τα τεχνικά στοιχεία που θα πρέπει να προσέξετε. Θα πρέπει επίσης να διασφαλίσετε ότι το περιεχόμενό σας παράγεται με γνώμονα τους χρήστες κινητών τηλεφώνων.
Πολλοί ειδικοί στο SEO προτιμούν να χρησιμοποιούν μικρότερες παραγράφους και προτάσεις. Αυτό ευθυγραμμίζεται όμορφα με τις πρακτικές βελτιστοποίησης για κινητά τηλέφωνα.
Αυτή η προσέγγιση διασφαλίζει ότι το περιεχόμενό σας είναι ευανάγνωστο στις κινητές συσκευές. Ποιος επισκέπτεται ένα άρθρο και θέλει να διαβάσει έναν μεγάλο σώμα κειμένου;
Ως γενική κατεύθυνση, στοχεύστε σε τρεις προτάσεις το πολύ ανά παράγραφο. Αν μια παράγραφος έχει φυσικά μόνο μία πρόταση, είναι εντάξει.
Για να βελτιώσετε περαιτέρω την αναγνωσιμότητα, θα πρέπει να διαχωρίσετε το κείμενό σας με διάφορα στοιχεία και μέσα.
Αυτά μπορεί να περιλαμβάνουν:
- Σημεία με κουκκίδες
- Αριθμημένες λίστες
- Αποσπάσματα
- Εικόνες
- Βίντεο
Δ. Εικόνες και μέσα φιλικά προς τα κινητά:
Βελτιστοποίηση εικόνων για κινητές συσκευές με τη χρήση κατάλληλων μορφών και μεγεθών. Εφαρμόστε την τεχνική lazy loading για την φόρτωση για να διασφαλίσετε ότι οι εικόνες φορτώνονται μόνο όταν μπαίνουν στην προβολή του χρήστη.
E. Πλοήγηση φιλική προς την αφή:
Σχεδιάστε διαισθητικά και φιλικά προς την αφή μενού και κουμπιά πλοήγησης. Βεβαιωθείτε ότι υπάρχει αρκετή απόσταση μεταξύ των στοιχείων για να αποφύγετε τυχαία κλικ.
ΣΤ. Τυπογραφία και αναγνωσιμότητα:
Επιλέξτε ευανάγνωστες γραμματοσειρές και μεγέθη γραμματοσειρών για να διασφαλίσετε την αναγνωσιμότητα σε μικρότερες οθόνες. Διατηρήστε επαρκή αντίθεση μεταξύ κειμένου και φόντου.
Ζ. Φόρμες φιλικές προς τον χρήστη:
Εάν ο ιστότοπός σας περιλαμβάνει φόρμες, απλοποιήστε το σχεδιασμό τους για χρήση από κινητά. Ελαχιστοποιήστε τον αριθμό των πεδίων και χρησιμοποιήστε τύπους εισαγωγής που είναι φιλικοί προς τα κινητά, όπως οι επιλογείς ημερομηνίας.
H. Δοκιμή και επανάληψη:
Δοκιμάζετε τακτικά τον ιστότοπό σας σε διάφορες κινητές συσκευές και προγράμματα περιήγησης για να εντοπίζετε τυχόν προβλήματα ή περιοχές προς βελτίωση. Τα σχόλια των χρηστών και οι αναλύσεις μπορούν να παρέχουν πολύτιμες πληροφορίες για τη συνεχή βελτιστοποίηση.
Ίσως αναρωτιέστε: “Μήπως πρέπει να εγκαταλείψω την έκδοση του ιστότοπού μου για υπολογιστές και να επικεντρωθώ στη βελτιστοποίηση για κινητά;”
Είναι αλήθεια ότι το κινητό είναι πλέον η κυρίαρχη συσκευή, αλλά δεν θα θέλατε να αγνοήσετε εντελώς την εμπειρία της επιφάνειας εργασίας.
Όχι μόνο κάποιοι από τους χρήστες σας θα επισκέπτονται τον ιστότοπό σας μέσω desktop, αλλά και το Googlebot θα κάνει σάρωση μέσω ενός desktop user agent από καιρό σε καιρό (απλά όχι τόσο συχνά όσο η έκδοση για κινητά).
Εν κατακλείδι, η βελτιστοποίηση του ιστότοπού σας για κινητά (mobile seo) δεν αποτελεί πλέον επιλογή αλλά αναγκαιότητα στο ψηφιακό τοπίο.
Η υιοθέτηση του Mobile First Indexing, η εφαρμογή αποτελεσματικών στρατηγικών SEO για κινητά, η κατανόηση της αξίας του κοινού σας για κινητά και η ενεργοποίηση βελτιστοποιήσεων για κινητά είναι καθοριστικά βήματα προς την κατεύθυνση της παροχής μιας εξαιρετικής εμπειρίας χρήστη για κινητά.
Ακολουθώντας αυτές τις κατευθυντήριες γραμμές, θα διασφαλίσετε ότι ο ιστότοπός σας παραμένει ανταγωνιστικός, προσβάσιμος και ελκυστικός για τους χρήστες σε όλες τις συσκευές.